From Simple Beginnings
With a tight budget and even tighter timeline – we kicked off in mid-November and planned to launch the website in mid-January – I stepped in to work on the UX and visual design for this project, freeing my team to focus on other critical initiatives.
The team at Hallmark had a simple vision for the website:
- Attract new business leads
- Build awareness of Hallmark’ card lines
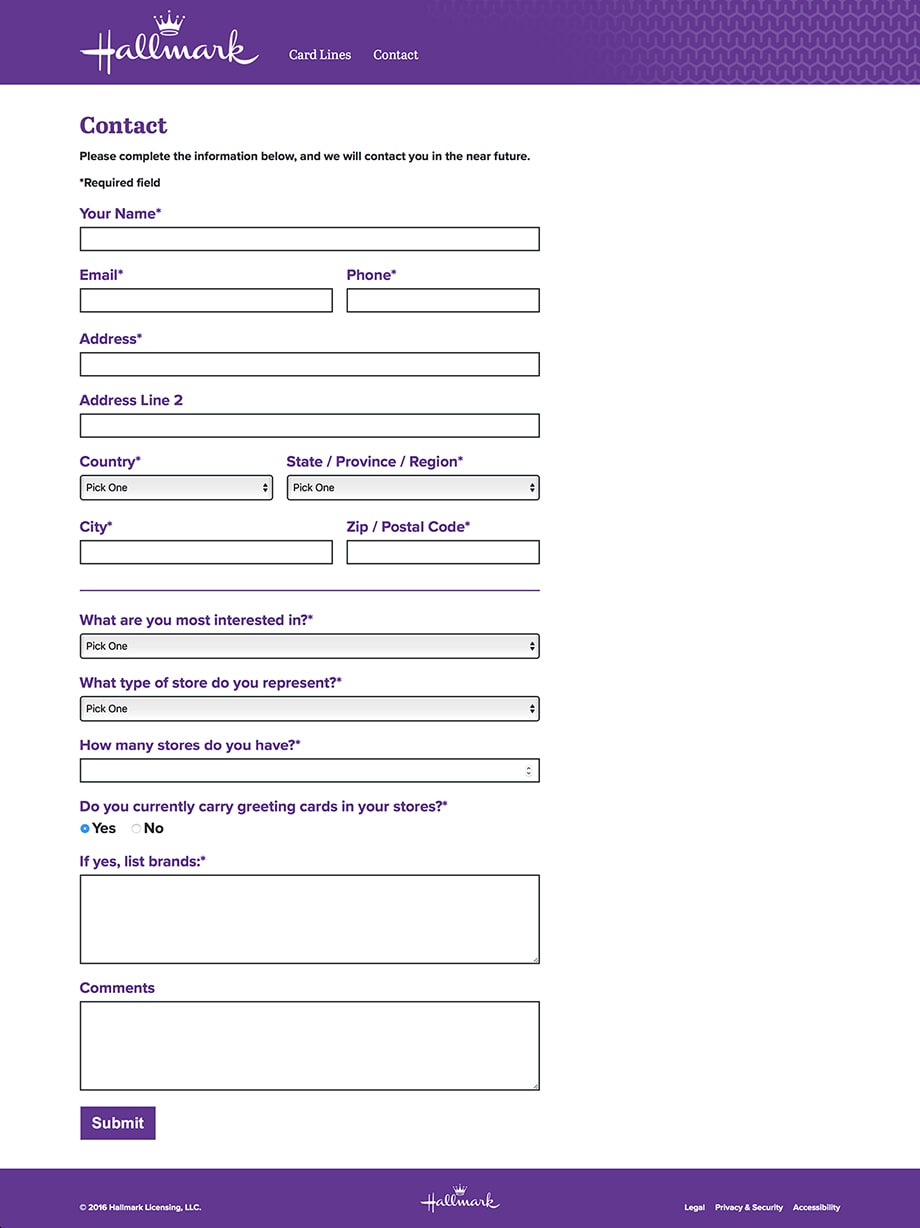
- Funnel leads to a Salesforce-powered contact form
The team at Hallmark provided the visual assets – videos, photos, and graphics – and I worked with DEG’s UI Team Lead to deliver a clean, responsive website.

The world's simplest user flow
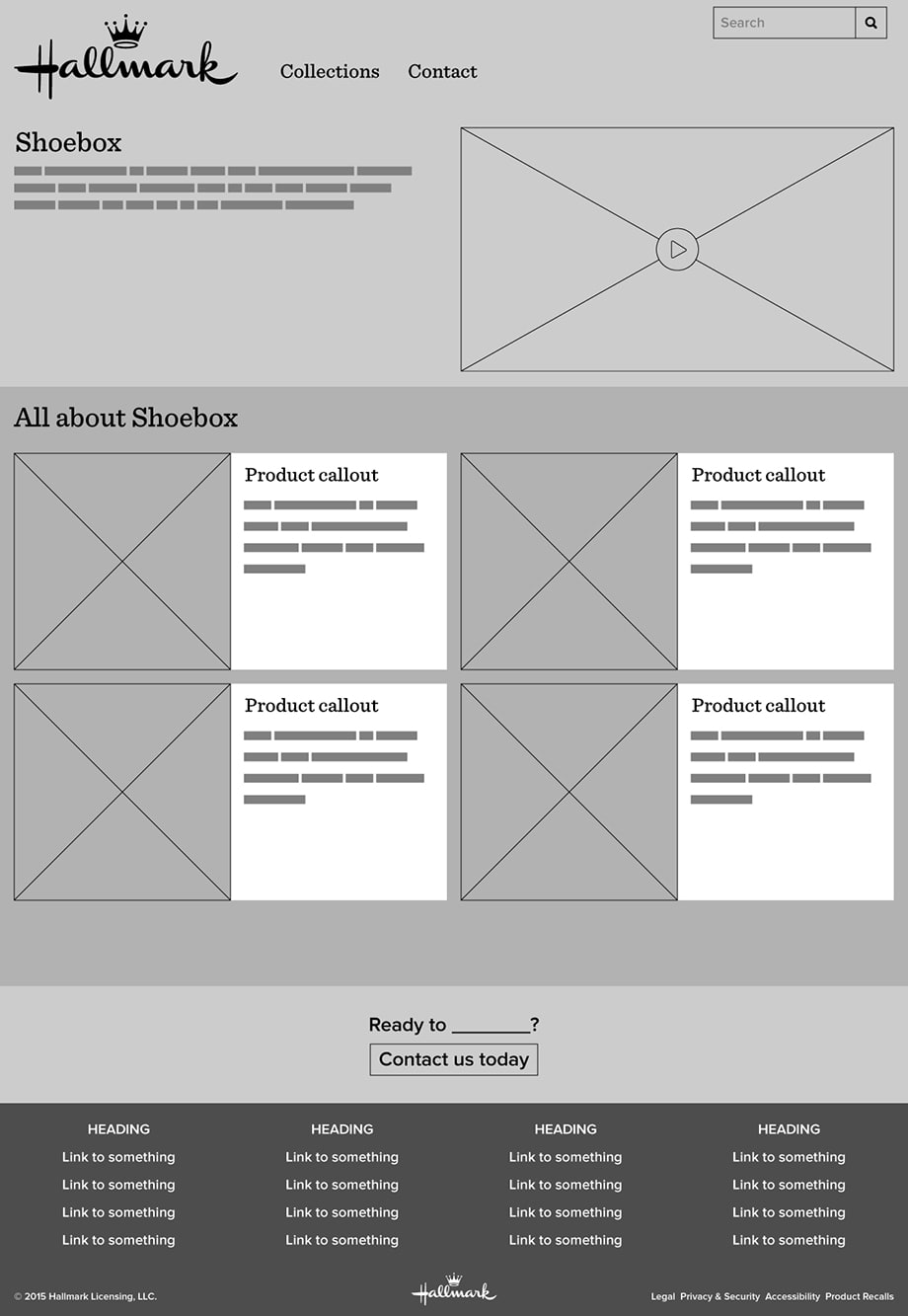
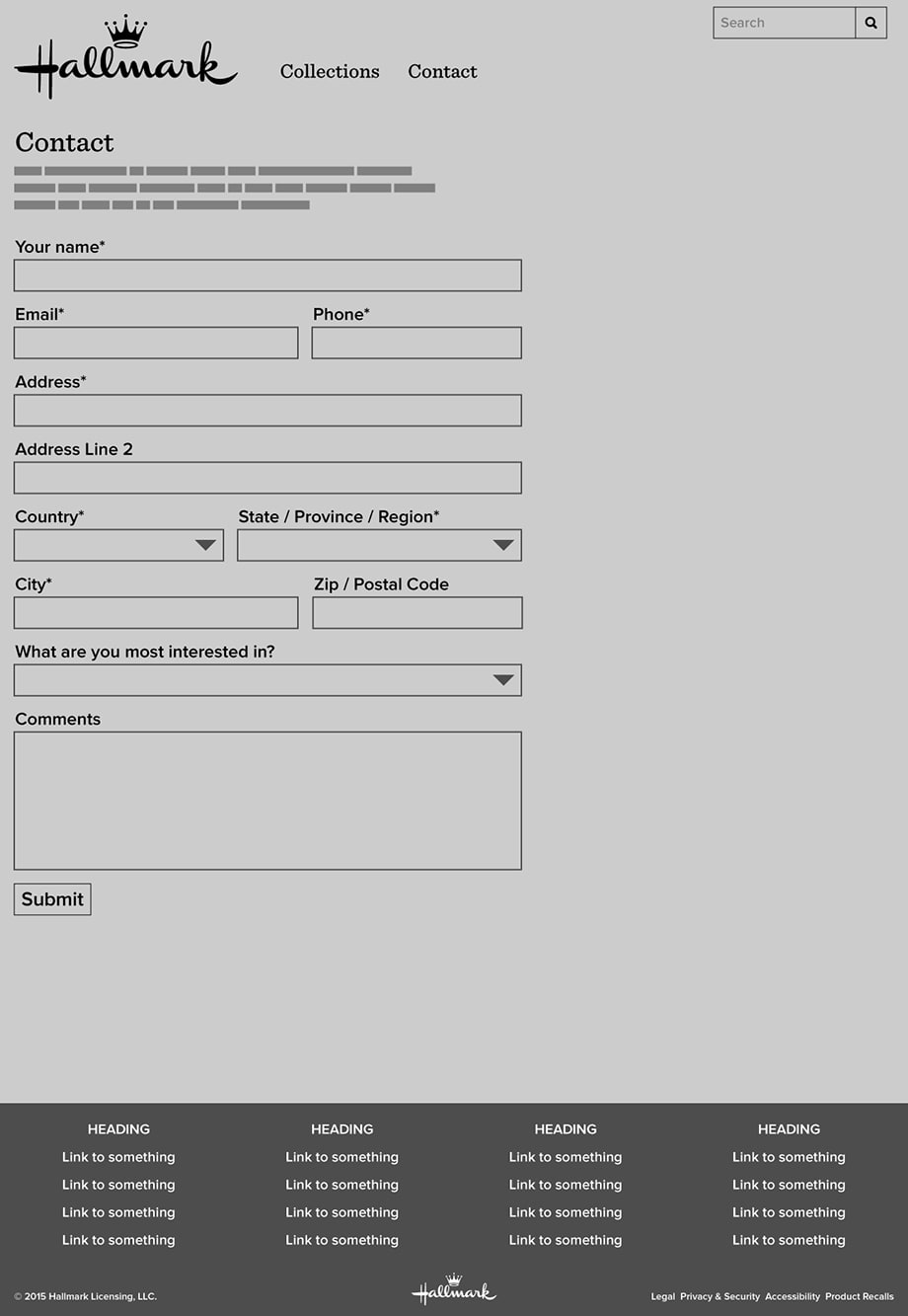
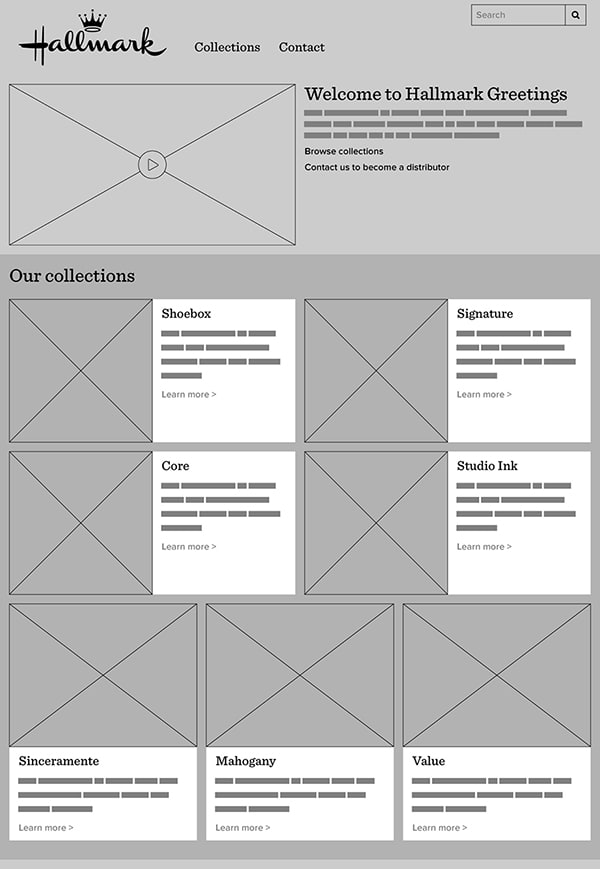
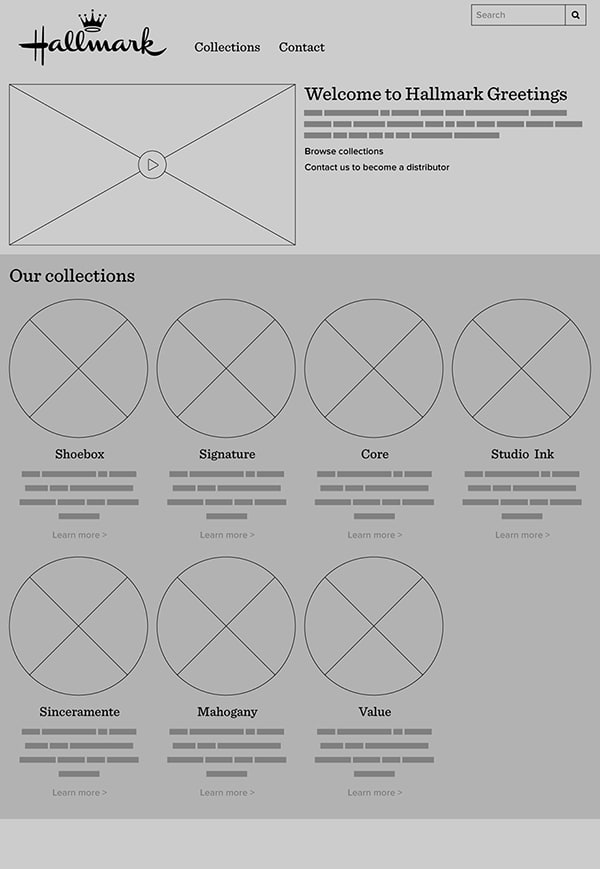
Wireframes
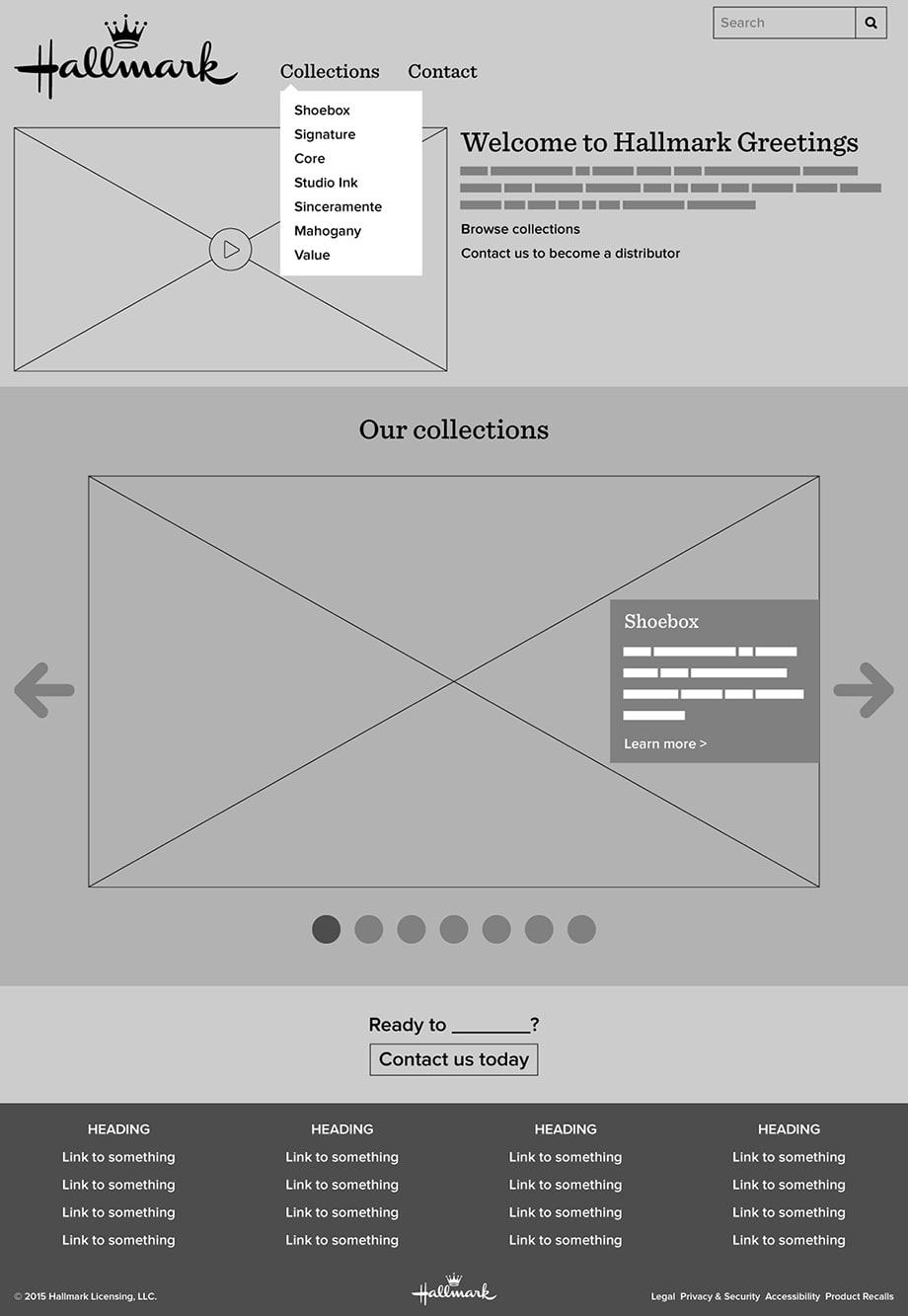
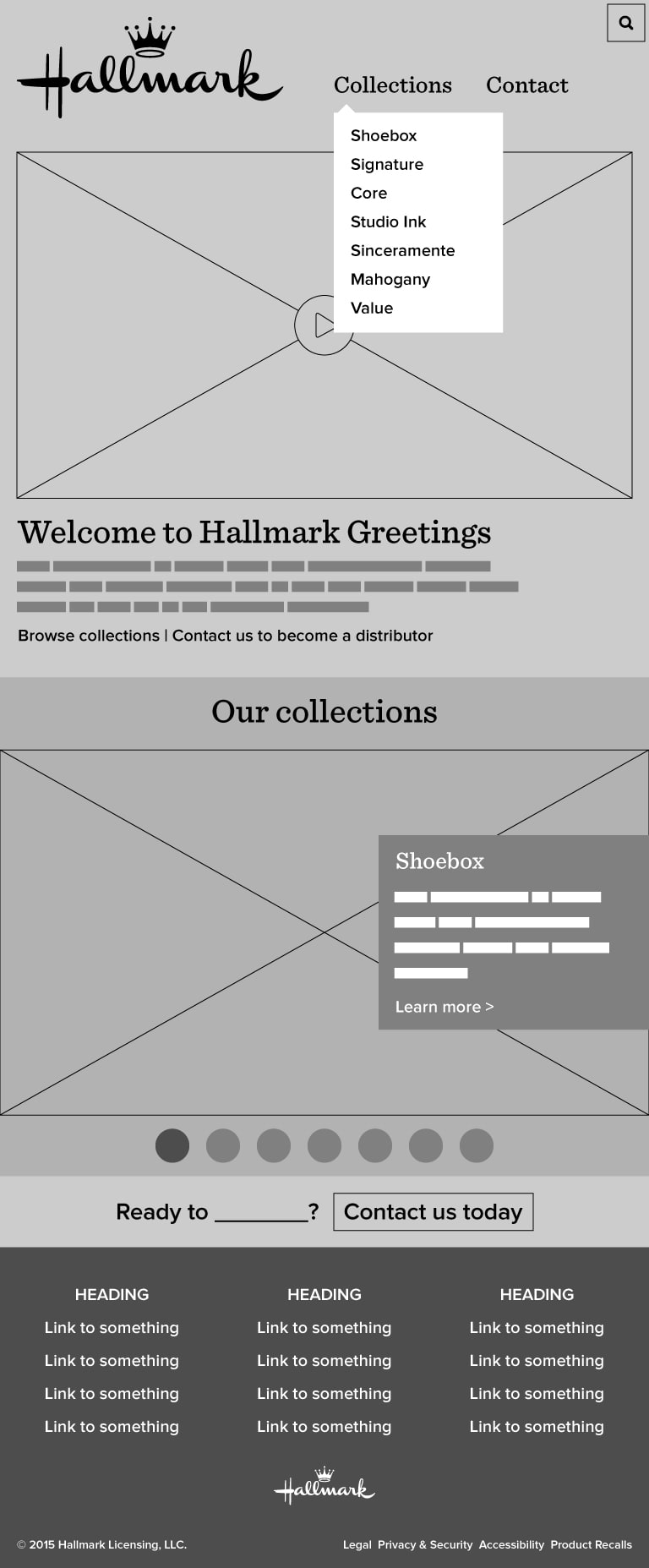
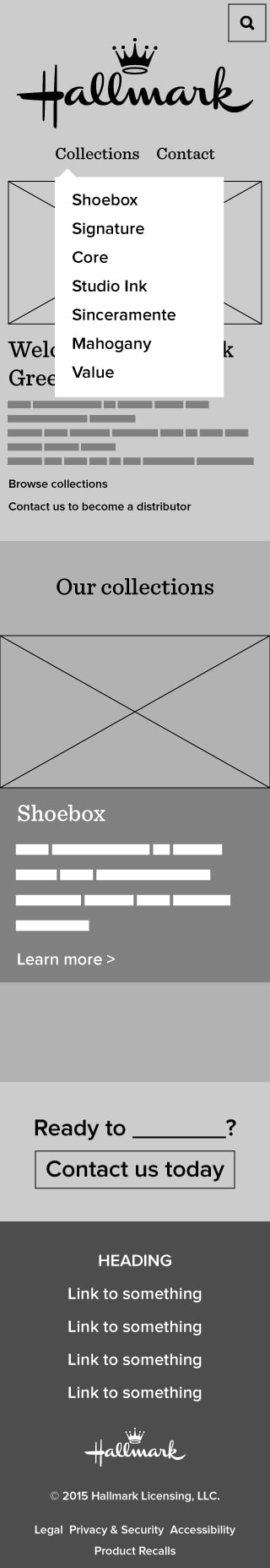
For each page of the website, I created wireframes at three breakpoints. This helped our partners at Hallmark better understand responsive design and how the pages could adapt to different viewports.
Desktop View

Tablet View

Mobile View

Collections Page

Contact Page

Layout Explorations
Rejected ideas for the homepage layout.


A Speedy Delivery
Once the wireframes were approved, the UI lead built the website using Pattern Lab. With my layouts and content from the Hallmark team, we were able to collaboratively develop a working website to get the signoffs we needed, then deliver frontend code to the Salesforce developers and launch the site right on schedule.
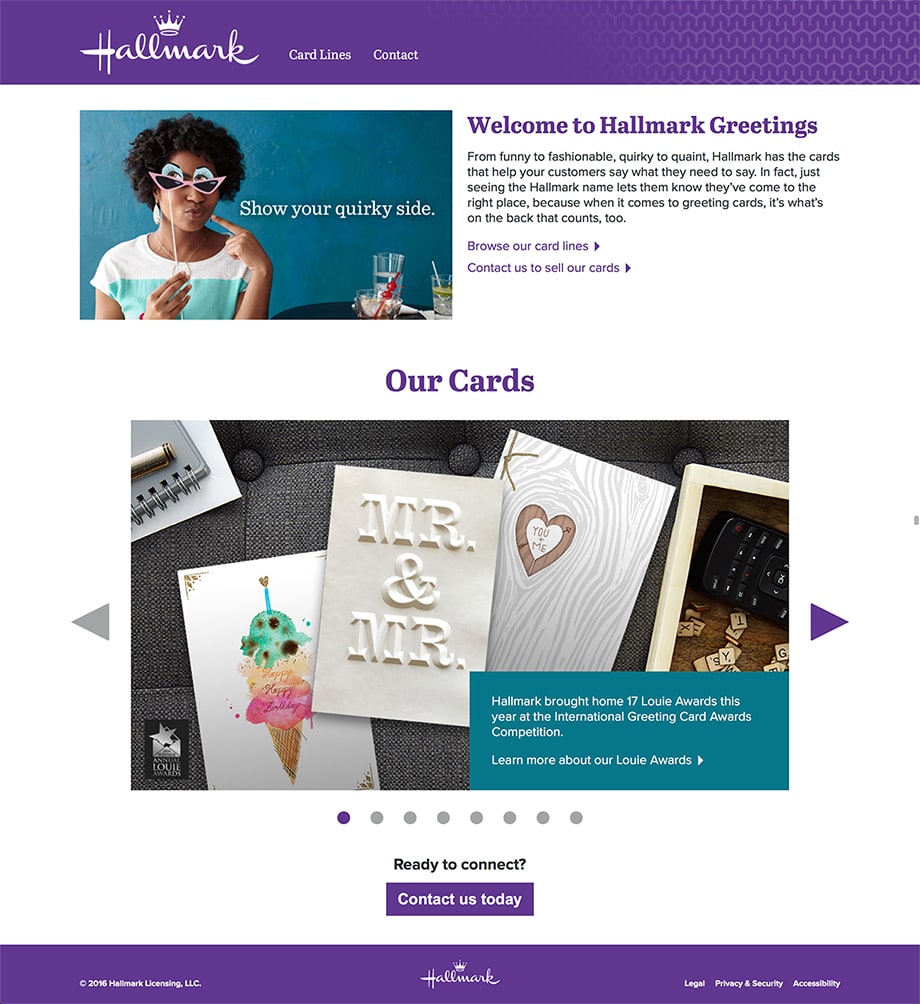
Homepage

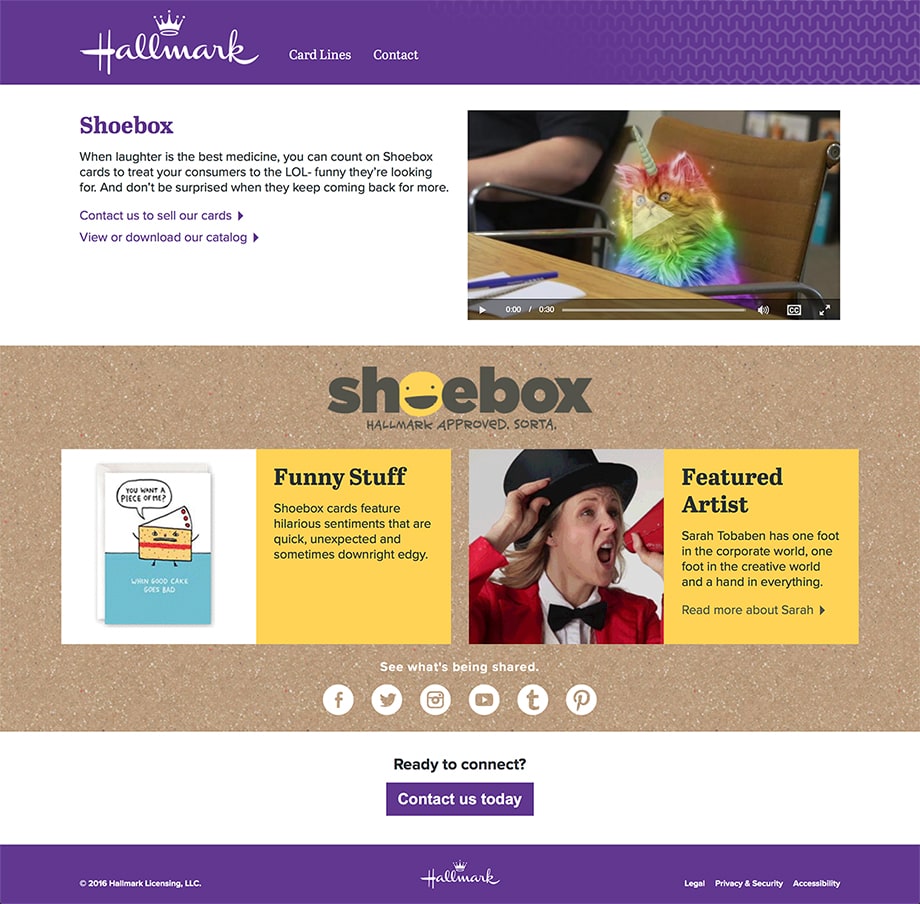
Card Line Page

Contact Page